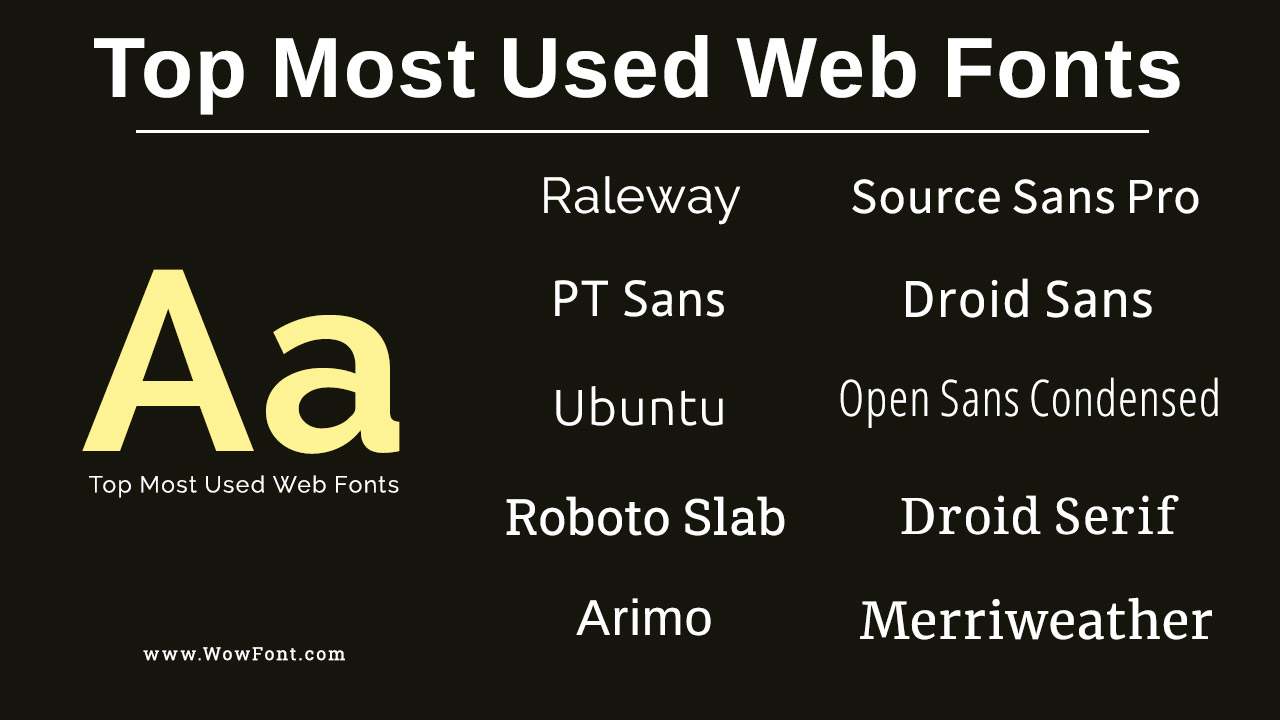
In web design, choosing the right font can significantly impact the aesthetics and readability of your content. Font choice can also affect user experience, brand perception, and accessibility. This article explores some effective fonts across various platforms and for different purposes. The following are some of the top most used web fonts. Let’s dive in deeper.

1. Google Fonts
Google Fonts has become a go-to resource for designers seeking high-quality, open-source fonts. With a vast selection, including popular choices like Open Sans and Source Sans Pro. It provides versatility for both body text and headings. The ability to utilize these fonts without worrying about licensing makes Google Fonts a favorite among web designers.

2. Open Sans
Open Sans is widely regarded as one of the best fonts for web use. Its clean, modern appearance makes it suitable for both web design and graphic design projects. This sans serif font enhances readability, especially in digital formats. Whether for a corporate website, a blog, or an e-commerce platform. Its friendly curves and upright structure make it suitable for various applications. It bridges the gap between professionalism and approachability.
3. Roboto
Another popular choice is Roboto, known for its geometric shapes and friendly curves. It’s a versatile typeface that pairs well with various other fonts. Roboto works exceptionally well for both headings and body text. Its clarity and modernity can greatly enhance the overall feel of a site, making it more inviting for users.
4. Times New Roman
Despite being one of the older fonts, Times New Roman remains a classic. Developers frequently use them in printed materials and professional settings, although many designers now prefer more modern alternatives. You can often find them in academic writing and formal communications

5. Arial
As a web safe font, Arial is widely recognized and universally available on most systems. Its straightforward design makes it a safe choice for website fonts and fallback fonts. It will always be a fallback option if the preferred font isn’t available.
6. Helvetica
Helvetica is another enduring classic in the realm of web typography. Known for its clean and neutral appearance, it’s often used in corporate branding and logo design.
7. Proxima Nova
Proxima Nova combines modern proportions with a geometric style, making it one of the most popular display fonts for websites today. Its versatility allows it to be effective in both headings and body text. Its extensive font family offers numerous weights and styles, giving designers a robust project toolkit.
8. Century Gothic
This serif typeface is favored for its geometric style and wide letterforms. It’s particularly effective for graphic design projects that aim for a modern feel. This serif typeface is particularly effective in modern web designs that aim for a sleek and clean look. Its broad appeal makes it suitable for various applications, from advertisements to website headers.
9. Franklin Gothic
Franklin Gothic is a bold, versatile font that works well for headings and display fonts. Its robust appearance makes it a popular choice for websites that require strong visual impact.
10. Comic Sans MS
Though often criticized, Comic Sans MS has its place in casual and friendly designs. It’s best used sparingly but can be effective in website design aimed at a younger audience. this font can be effective in website design aimed at younger audiences or informal settings. Its playful nature makes it suitable for children’s content or casual blogs.
11. Variable Fonts
Variable fonts offer a new approach to typography on the web. They allow for multiple styles and weights within a single font file, improving loading times and providing flexibility. Variable fonts represent a significant advancement in typography on the web.
These fonts allow multiple styles, such as weight and width, to be contained within a single file, greatly improving loading times and reducing HTTP requests. This flexibility provides designers with more creative freedom while ensuring optimal performance on websites.
Conclusion
Selecting the perfect font for your web project involves understanding the nuances of typography. The fonts listed above represent some of the most widely used and appreciated typefaces in web design today.
Each font has unique characteristics and can dramatically affect how users perceive your content. Whether you prefer a serif font for its classic feel or a sans serif font for a modern touch, these top web fonts provide a great starting point for any designer.
FAQs
1.What Are Web Safe Fonts?
Web safe fonts are typefaces that are universally available across different operating systems and browsers, ensuring consistent display.
2.How Can I Choose The Right Font For My Website?
Consider readability, brand identity, and design aesthetics when choosing your font. Test different font combinations to find the best fit.
3.Are Google Fonts Free To Use?
Yes, Google Fonts are open-source and can be used freely in personal and commercial projects.
4.What Is A Fallback Font?
A fallback font is a secondary typeface specified in a font stack that will be used if the primary font isn’t available.
5.How Do Variable Fonts Work?
Variable fonts allow multiple styles (like weight and width) to be contained in a single font file, enhancing design flexibility and performance.


Leave a Comment