In the world of graphic design and typography, having access to a well-organized font library online can be a game-changer. A diverse selection of fonts allows designers to express their creativity while ensuring readability and aesthetic appeal in their projects.
This guide will explore the features of online font libraries, including how to use them effectively for various design needs. Available types of fonts and the importance of choosing the right font for your specific projects.

What Is A Font Library?
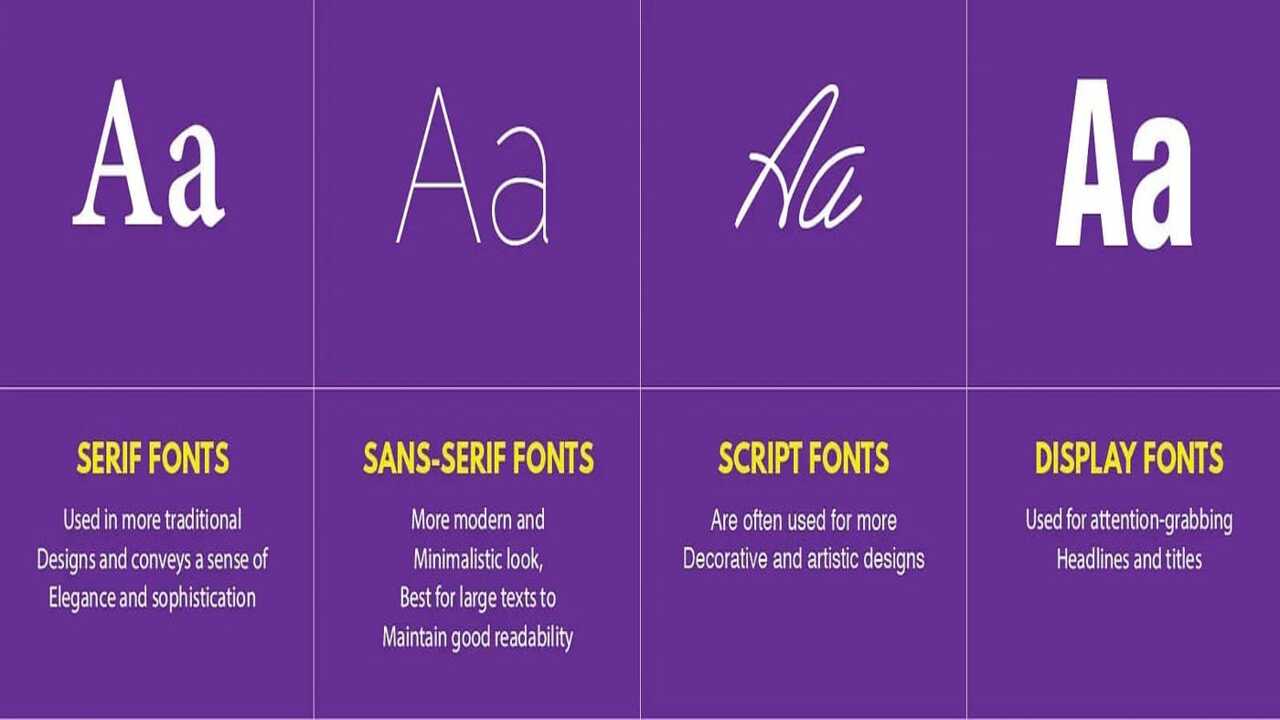
A font library is an online repository where users can browse, download, and manage a wide range of fonts. These libraries often categorize fonts into various styles, such as serif, sans serif, handwriting, and icon fonts. Popular font libraries, like Google Fonts, provide free access to a vast collection of system fonts, ensuring that designers and developers can easily find the right font for their projects.
Benefits Of Using an Online Font Library
- Diverse Options: With access to a vast collection of available fonts, designers can explore different typefaces and styles, from body text fonts to decorative display fonts.
- Accessibility: Online font libraries are accessible from anywhere, making it easy to find and download fonts for various projects, including web design and graphic design.
- Free Fonts: Many online font libraries offer a selection of free fonts, allowing designers to experiment without financial commitment. Libraries like Google Fonts provide high-quality, open-source fonts for free.
- Readability and Functionality: Choosing the right font can enhance the readability of documents and web projects. A well-chosen font improves user experience and effectively conveys the intended message.
- Font Pairings: Many font libraries provide suggestions for font pairings, allowing designers to create harmonious combinations that elevate their designs.
Exploring Online Font Libraries

1. Google Fonts
Google Fonts is one of the most popular and extensive font libraries available online. It offers a wide range of OpenType fonts and web fonts that developers can easily integrate into their projects. Users can filter fonts by categories, such as serif, sans serif, and display, and even see how different font sizes look in body text.
2. Font Book
Font Book is a macOS application that acts as a font library for users. It allows designers to manage and organize their font collections, including system fonts and any custom fonts they may have downloaded. This tool is invaluable for designers who work with multiple fonts in various projects.
3. Font Awesome
Font Awesome is an excellent resource for designers looking for icon fonts and icons for web projects. It provides a collection of scalable vector icons that can be easily customized and styled. This library is particularly useful for web developers who want to add visual elements without compromising load times.
4. Adobe Fonts
Adobe Fonts is another robust online font library that offers a broad collection of high-quality fonts. This formerly Typekit provides free and premium font access, making it suitable for graphic designers looking to enhance their work. Users can sync fonts directly to their Adobe Creative Cloud applications for seamless integration.
5. Other Notable Font Libraries
There are many other online font libraries worth exploring, such as:
- FontSpace: A user-friendly platform that offers thousands of free fonts, including various styles for graphic designers.
- Dafont: A popular site for finding unique and custom fonts, often created by independent designers.
- Creative Market: Offers a marketplace for premium fonts, including font bundles that can enhance your design toolkit.
Choosing The Right Font For Your Project

When selecting a font from an online library, consider the following factors:
- Purpose: What is the primary function of the text? Is it for a title, body text, or an icon? Different fonts serve different purposes.
- Readability: Ensure the font is legible in various sizes. This is particularly important for body text in documents and websites.
- Style and Tone: Choose a font that aligns with the overall style and tone of your design. For example, a Playfair display font may work well for an elegant look, while a sans-serif font might be better for a modern, clean design.
- Compatibility: Ensure the font is compatible with your design software and web platforms. Most online font libraries provide font files in various formats, such as ttf and woff, for web usage.
Conclusion
An online font library is an invaluable resource for designers, offering a plethora of options that enhance the creativity and functionality of any project. By exploring the various font options available, you can find the perfect font that meets your design needs while ensuring optimal readability.
Whether you’re a graphic designer, web developer, or simply looking to enhance your projects with stylish typography, utilizing online font libraries will undoubtedly improve your workflow and the quality of your work.
FAQs
1.Are Fonts From Online Libraries Free To Use?
Many online font libraries offer free fonts, but licensing may vary. Always check the usage rights associated with each font.
2.How Do I Install Fonts Downloaded From An Online Library?
Installation varies by operating system. Typically, you can download the font file, unzip it, and install it using your system’s font manager.
3.Can I Use Google Fonts For Commercial Projects?
Yes, Google Fonts are free to use for both personal and commercial projects without any licensing fees.
4.What File Formats Are Commonly Used For Fonts?
Common formats include ttf (TrueType Font), otf (OpenType Font), and woff (Web Open Font Format).
5.How Do I Create Font Pairings?
To create effective font pairings, choose fonts that complement each other in style and contrast. Many online libraries provide suggestions and examples to guide you.


Leave a Comment