When choosing fonts for your website or digital project, it’s crucial to understand the different font formats and how they impact performance, compatibility, and user experience.
Various formats like TTF, OTF, WOFF, WOFF2, SVG, and EOT serve distinct purposes, and selecting the right one can enhance your website’s speed and accessibility. This article will dive into these formats and guide you on when to use them.

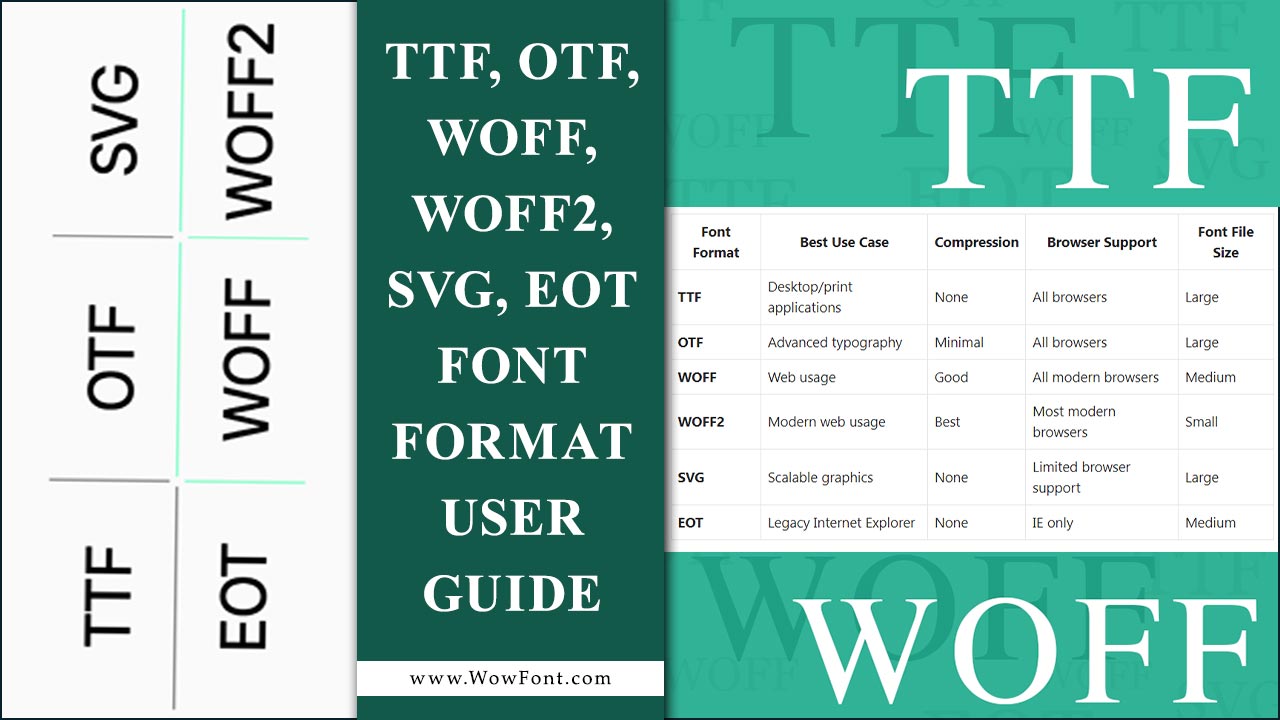
| Font Format | Best Use Case | Compression | Browser Support | Font File Size |
|---|---|---|---|---|
| TTF | Desktop/print applications | None | All browsers | Large |
| OTF | Advanced typography | Minimal | All browsers | Large |
| WOFF | Web usage | Good | All modern browsers | Medium |
| WOFF2 | Modern web usage | Best | Most modern browsers | Small |
| SVG | Scalable graphics | None | Limited browser support | Large |
| EOT | Legacy Internet Explorer | None | IE only | Medium |
1. TTF Format (TrueType Font)

Apple developed TTF, or TrueType Font, in the late 1980s, and Microsoft later adopted it. This font format is widely recognized and supported by all major operating systems.
Pros:
- Nearly all operating systems and browsers support TTF fonts.
- This format is easy to install and works smoothly in print and digital media.
- TTF fonts allow designers to control the rasterization process, ensuring better rendering.
Cons:
- Larger file sizes compared to modern web font formats.
- Limited optimization for web use
When to Use TTF:
Use TTF when dealing with desktop applications or projects that require broad compatibility with older systems. However, other formats are more efficient for web use.
2. The OTF Format (OpenType Font)

OTF, or OpenType Font, is an extension of TTF created by Adobe and Microsoft. OTF supports a broader set of typographic features like ligatures, alternate characters, and small caps, making it highly versatile for both print and digital projects.
Pros:
- Advanced Typographic Features (supports ligatures and glyphs)
- TTF, OTF is widely supported across operating systems.
- OTF can compress data more efficiently, resulting in smaller file sizes.
Cons:
- It lacks web-specific optimizations.
When To Use OTF:
Use OTF when you need advanced typography and creative control, especially for print media or design projects that require sophisticated fonts. For web use, consider OTF if you must include custom fonts and need advanced styling options.
3. WOFF Format (Web Open Font Format)

The Web Fonts Working Group developed WOFF explicitly for use on websites in 2009, and it quickly became a popular web standard for fonts. WOFF essentially compresses TTF and OTF files for efficient loading.
Pros:
- Optimized for web use
- Faster load times
- All major browsers widely support WOFF.
- This format compresses font data without sacrificing performance
Cons:
- Larger Than WOFF2
When To Use WOFF Format:
Use WOFF if you want optimized website performance while maintaining widespread browser compatibility. It’s an excellent all-rounder for web fonts.
4. WOFF2 Format (Web Open Font Format 2)
WOFF2 is an updated version of WOFF, offering even better compression and faster load times. It’s quickly becoming the preferred format for web fonts due to its performance benefits.
Pros:
- WOFF2 offers up to 30% smaller file sizes than WOFF.
- Improved Page Load Speed
- Supported by Modern Browsers (Chrome, Firefox, and Edge).
Cons:
- Older browsers (especially those not regularly updated) might not support WOFF2.
When To Use WOFF2 Format:
WOFF2 is the best choice for web font performance and should be your go-to format if you’re building a website with modern browser support. If you need to support older browsers, you might want to include WOFF as a fallback.
5. The SVG Format (Scalable Vector Graphics Fonts)

SVG fonts store glyphs as vector images, allowing for scalable and adaptable text. SVG fonts were once popular for embedding fonts in websites due to their scalable nature but have become less common with the rise of WOFF and WOFF2.
Pros:
- SVG fonts can scale without losing quality
- Designers can embed unique styling within SVG fonts
Cons:
- Compatibility Issues
- Larger File Sizes
When To Use SVG:
SVG fonts are rarely recommended today due to their limited browser support and file size. You might still use them in specific vector-based projects, but for the web, it’s best to opt for WOFF2 or WOFF.
6. EOT Format (Embedded OpenType)
Microsoft developed EOT for Internet Explorer, making it one of the first formats to embed fonts in web pages.
Pros:
- Compatible with Internet Explorer
Cons:
- EOT is not supported by non-Microsoft browsers
- No Compression
When To Use EOT:
Use EOT only if you need to support older versions of Internet Explorer. In almost all other cases, WOFF or WOFF2 are better choices due to their wider support and performance advantages.
Which Font Format Should You Use?
For Web Use:
- WOFF2: The best option for modern websites. It offers small file sizes and fast load times while being supported by most modern browsers.
- WOFF: A fallback for older browsers that don’t support WOFF2.
- EOT: Only necessary if you need compatibility with older versions of Internet Explorer (pre-IE9).
For Print And Desktop Applications:
- OTF: Ideal for projects requiring advanced typography and smaller file sizes.
- TTF: Great for broad compatibility, though it lacks the advanced features of OTF.
Conclusion
The right font format is crucial for delivering a fast, visually appealing website. For web development, WOFF2 is the optimal choice due to its superior compression and broad browser support. However, offering WOFF and EOT as fallback formats ensures compatibility with older browsers. For print or desktop applications, OTF and TTF remain excellent options, with OTF providing advanced typographic features.
FAQs
1.What Is The No. 1 Style Font?
Although no definitive “No. 1” font exists, many consider Helvetica the most popular because of its clean, modern look and widespread use in branding and design.
2.Which Font Is Most Readable?
Sans-serif fonts like Arial, Verdana, and Roboto are the most readable, especially for digital content, due to their simple and clear design.
3.Which Font Is Better: Woff Or Woff2?
WOFF2 is better than WOFF as it offers superior compression, resulting in smaller file sizes and faster web page load times, making it ideal for modern websites.
4.What Are The Most Used Fonts?
The most commonly used fonts include Arial, Times New Roman, Helvetica, Roboto, and Georgia due to their versatility, readability, and widespread platform support.
5.Can I Use Custom Fonts On My Website?
Yes, you can use custom fonts on your website by embedding them using formats like WOFF or WOFF2. If necessary, provide fallback options to ensure compatibility with browsers.



Leave a Comment